Cómo aumentar la velocidad de su sitio web mediante la optimización de contenidos y CDN
El primer grupo comprende el hardware de soporte. Es obvio que la mejora del rendimiento de la máquina (física o virtual) que aloja el sitio web o una aplicación también puede reducir considerablemente el tiempo de carga de las páginas web. Sin embargo, sólo las grandes empresas con acceso directo a las máquinas de front-end, si están colocados en la empresa o en un proveedor de hosting colocation, puede aspirar a optimizar el rendimiento del sitio web, trabajando en el soporte de hardware. Las pequeñas y medianas empresas suelen depender de un proveedor de alojamiento web, por lo que no siempre es posible para ellos para elegir el hardware adecuado para ellos. Pueden, sin embargo, mejorar las características técnicas de su plan de alojamiento web: número de procesadores, memoria RAM del servidor, ancho de banda, etc.
La segunda categoría se refiere a la optimización de la secuencia de comandos del lado del servidor. La mayoría de las aplicaciones Web usan algún tipo de lenguaje de programación para crear páginas web dinámicas, con algunos ejemplos son PHP, ASP, JSP, etc Una vez que elija el paradigma de la programación, la velocidad del sitio dependerá en gran medida de la calidad del software. Dos sitios web que utilizan el mismo lenguaje de scripts y un servicio de alojamiento web con las mismas características técnicas pueden variar significativamente en su rendimiento debido a las opciones de arquitectura de software. En pocas palabras, en lo que respecta a la optimización de secuencias de comandos del lado del servidor, hay dos factores que más importan:
- Elección de la plataforma.
- Habilidades del equipo de desarrollo que produce el software.
La tercera categoría se refiere al material que se muestra en la parte delantera como imágenes, animaciones, contenidos, e incluso los lenguajes de secuencias de comandos del lado del cliente.
Es extremadamente importante entender la diferencia entre la calidad de software del lado del servidor y el lado del cliente. Una página web puede ser optimizado desde el lado del servidor, por ejemplo, al escribir código PHP con la mirada puesta en funcionamiento. Una optimización de este tipo en los resultados de una velocidad de ejecución mejorada en el lado del servidor. Por el contrario, la optimización en el lado del cliente necesita la ejecución bien escrito código JavaScript.
Veamos un ejemplo
Considere una página Web que pesa 5 KB en el servidor, escrito en PHP. Si el código está bien escrito, la página podría producir el marcado se envía al cliente en cuestión de milisegundos. Si mal escrito, podría tardar unos segundos para realizar la misma tarea.
Ahora vamos a ver el asunto desde el lado del cliente. La página HTML generado en el lado del cliente contiene imágenes, contenido y código JavaScript. Supongamos que esta página pesa 20KB. Ahora bien, este tamaño de 20 KB puede tener una contribución del 90% por imágenes y el 10% por el contenido de texto o una contribución 50-50% por ambos. Sin embargo, también hay una posibilidad de que la mayor parte de su contribución proviene del código JavaScript.
Ahora bien, este código Javascript debe haber sido escrito muy bien y habría corrido muy rápido en el navegador, pero el hecho mismo de que pesa 20KB un sólido todavía aumentará el tiempo de carga de las páginas drásticamente.

Lección? Cuando se optimiza el rendimiento de la parte del cliente, siempre dan más importancia a la reducción de peso del código que la velocidad de su ejecución. Obviamente, tanto los factores están en parte relacionados y no se excluyen mutuamente, sino que debe ser medida y evaluada de forma independiente para los mejores resultados.
Ahora bien, de las tres categorías mencionadas anteriormente, que te puede gestionar más efectivamente tu sitio web? La respuesta más probable, es la tercera; simplemente porque:
- Como se señaló anteriormente, la mayoría de nosotros no tenemos control total sobre el hardware.
- Y la programación del lado del servidor, aunque muy importante, no es también bajo el control completo de la persona que inicia la actividad en la Web. Por ejemplo, si usamos un CMS para crear un sitio web, entonces no tienen las cartas sobre la mesa y no puede esperar para cambiar rendimiento del sitio web considerablemente. Sólo podemos usar las versiones más recientes de la CMS y esperar que sean más rápidos que los anteriores.
Así que vamos a discutir lo que podemos controlar-los contenidos expuestos en las imágenes, es decir front-end, el contenido textual, bibliotecas de JavaScript, etc
La reducción de velocidad por la optimización de contenido
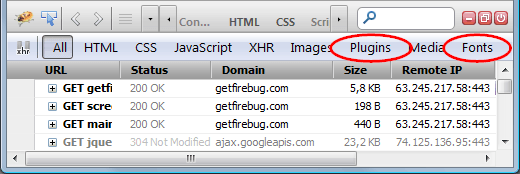
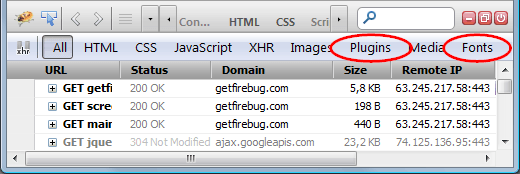
Todos los navegadores modernos están equipados con herramientas que le permiten medir el tiempo de carga de cada elemento de la página. Por ejemplo, si utiliza Firefox, puede instalar el Firebug plugin. Si utiliza Internet Explorer, tiene una herramienta de análisis integrado en el navegador que se llama “herramientas de desarrollo”. Si utiliza Chrome, tiene una herramienta integrada que puede activar por este camino: Personalizar menú – Herramientas – Herramientas para Desarrolladores. Cuando se abre una página en nuestro sitio con una de estas herramientas de análisis, se puede obtener información muy útil sobre el desempeño de la pagina. Vamos a considerar el análisis de rendimiento usando Firebug de Firefox plugin.

En la figura anterior se puede ver la información detallada acerca de cada componente de su tamaño en KB, tiempo de carga, en milisegundos, etc Ahora usted puede identificar los elementos más pesados y pregúntense si realmente quieren mantenerlos en la página. Si son muy esenciales, ¿existen soluciones alternativas? (véase por ejemplo el uso de la CDN, discutido más abajo)
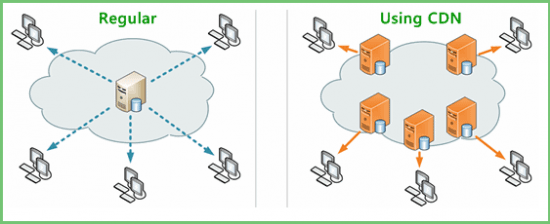
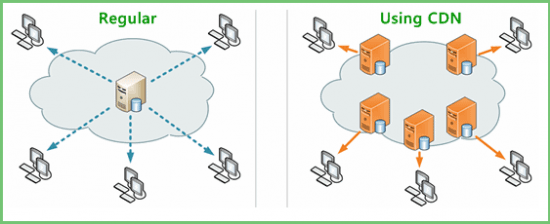
La reducción de velocidad mediante el uso de Web Loading Content Delivery Network (CDN)
La CDN abreviatura de Content Delivery Network y es el servicio de alojamiento de las bibliotecas y los recursos distribuidos a través de una red. Muchos desarrolladores utilizan este sistema para cargar las bibliotecas de JavaScript desde un servidor remoto con el fin de conservar el ancho de banda de su servidor. Vamos a entender cómo funciona con un ejemplo concreto, teniendo en cuenta la biblioteca jQuery.
Al cargar jQuery en nuestra página web se puede especificar una etiqueta de script para que apunte al sitio de jQuery, por ejemplo en el directorio lib. Esto significa que cada vez que un nuevo usuario llega al sitio, tendrá que descargar la biblioteca, así acaparando ancho de banda y empleando un tiempo determinado. Sin embargo, si la etiqueta script se refería a la URL de la CDN, la biblioteca se descargan desde el host asociado a esa URL. Y los servicios de CDN consisten en una red de servidores que ofrecen el mismo contenido. Esto significa que el usuario descarga la biblioteca utilizando el ancho de banda del servidor más cercano a disposición de su ubicación geográfica, lo que reduce significativamente el tiempo de carga de la página.

La mayoría de las empresas utilizan CDN como un servicio personal para distribuir sus contenidos en la Web. La principal ventaja de esto es que incluso si una empresa dispone de un servidor dedicado ubicado en la India, incluso los que se conectan desde Reino Unido será capaz de cargar su página web, ya que automáticamente se descarga todo el contenido desde el servidor más cercano CDN.
La reducción de velocidad web Cargando al optimizar el tamaño de las imágenes
Los formatos más utilizados de imágenes en la web son probablemente JPEG, GIF y PNG. En función del tipo de imagen que se puede optimizar el rendimiento seleccionando el tamaño adecuado. Para entender lo que es el mejor formato para una determinada imagen, tenemos que analizar el tipo de imagen.
*Si la imagen contiene muchos colores, que se distribuyen de manera escalonada, con matices detalladas (como una fotografía), puede reducir su tamaño para guardarla en formato JPEG.
*Si la imagen es más simple, es decir, formado por barras, gráficos o símbolos con unos pocos bien definidos los colores y degradados no, entonces debe utilizar el formato PNG.
En caso de duda, se puede hacer una prueba sencilla: guardar la imagen en ambos formatos y comparar el tamaño, manteniendo de vista la calidad del resultado. Si la calidad se mantiene casi inalterada al ojo humano, pero el tamaño se reduce en gran medida, probablemente se debe utilizar el formato de peso ligero, es decir, JPEG. Si las dimensiones son similares, o si la calidad del formato comprimido es insuficiente, entonces usted debe elegir el formato más rico (PNG o GIF).
Fuente e Imágenes:
HD
 Lección? Cuando se optimiza el rendimiento de la parte del cliente, siempre dan más importancia a la reducción de peso del código que la velocidad de su ejecución. Obviamente, tanto los factores están en parte relacionados y no se excluyen mutuamente, sino que debe ser medida y evaluada de forma independiente para los mejores resultados.
Ahora bien, de las tres categorías mencionadas anteriormente, que te puede gestionar más efectivamente tu sitio web? La respuesta más probable, es la tercera; simplemente porque:
Lección? Cuando se optimiza el rendimiento de la parte del cliente, siempre dan más importancia a la reducción de peso del código que la velocidad de su ejecución. Obviamente, tanto los factores están en parte relacionados y no se excluyen mutuamente, sino que debe ser medida y evaluada de forma independiente para los mejores resultados.
Ahora bien, de las tres categorías mencionadas anteriormente, que te puede gestionar más efectivamente tu sitio web? La respuesta más probable, es la tercera; simplemente porque:
 En la figura anterior se puede ver la información detallada acerca de cada componente de su tamaño en KB, tiempo de carga, en milisegundos, etc Ahora usted puede identificar los elementos más pesados y pregúntense si realmente quieren mantenerlos en la página. Si son muy esenciales, ¿existen soluciones alternativas? (véase por ejemplo el uso de la CDN, discutido más abajo)
En la figura anterior se puede ver la información detallada acerca de cada componente de su tamaño en KB, tiempo de carga, en milisegundos, etc Ahora usted puede identificar los elementos más pesados y pregúntense si realmente quieren mantenerlos en la página. Si son muy esenciales, ¿existen soluciones alternativas? (véase por ejemplo el uso de la CDN, discutido más abajo)
 La mayoría de las empresas utilizan CDN como un servicio personal para distribuir sus contenidos en la Web. La principal ventaja de esto es que incluso si una empresa dispone de un servidor dedicado ubicado en la India, incluso los que se conectan desde Reino Unido será capaz de cargar su página web, ya que automáticamente se descarga todo el contenido desde el servidor más cercano CDN.
La mayoría de las empresas utilizan CDN como un servicio personal para distribuir sus contenidos en la Web. La principal ventaja de esto es que incluso si una empresa dispone de un servidor dedicado ubicado en la India, incluso los que se conectan desde Reino Unido será capaz de cargar su página web, ya que automáticamente se descarga todo el contenido desde el servidor más cercano CDN.
